这篇文章上次修改于 758 天前,可能其部分内容已经发生变化,如有疑问可询问作者。
前提条件
拥有Github帐号
拥有Cloudflare帐号
部署方法
一、Fork 项目
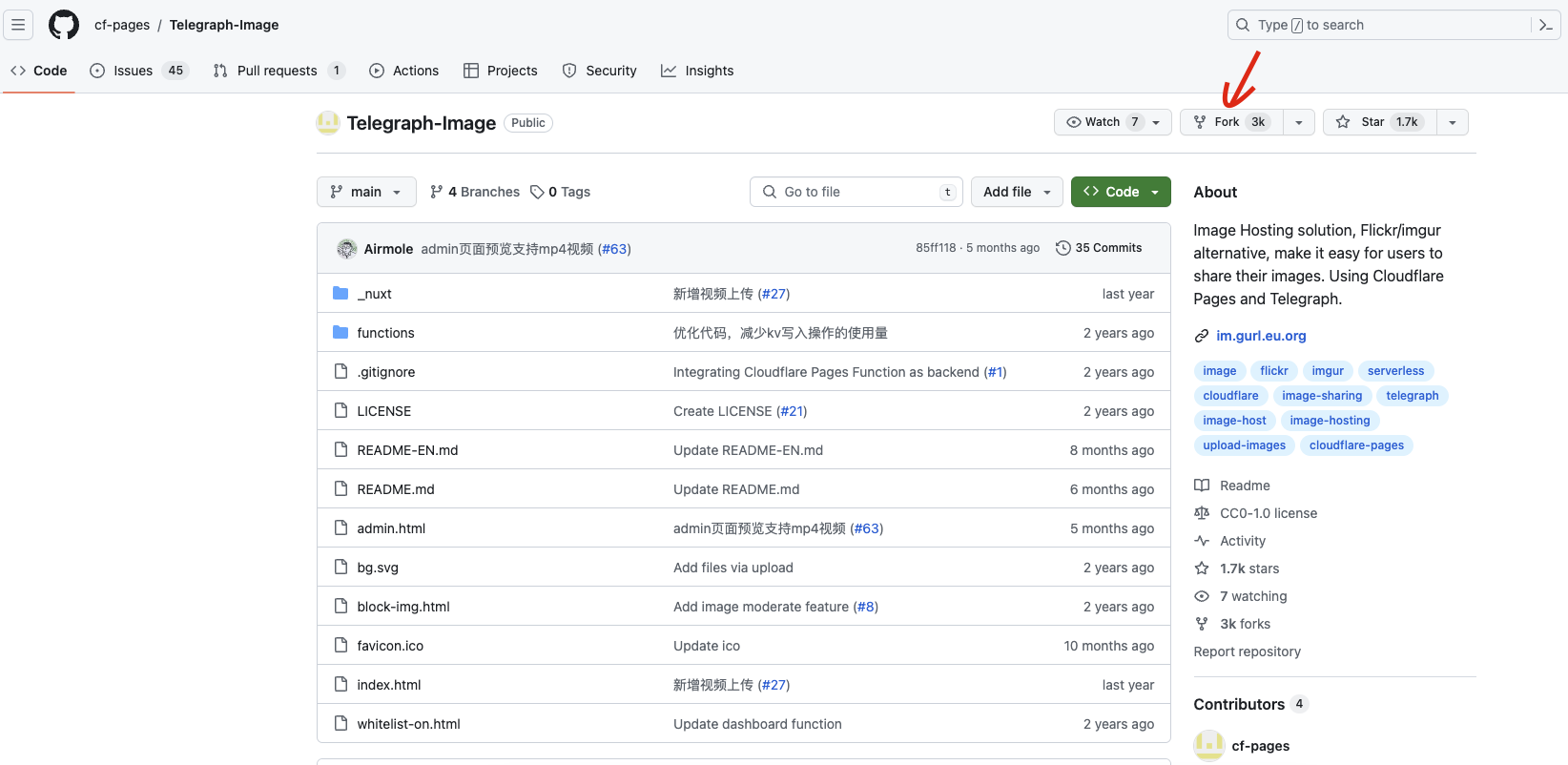
打开项目https://github.com/cf-pages/Telegraph-Image,登录自己的Github帐号,然后Fork这个项目.
1、Fork Telegraph项目
在项目主页点击Fork按钮
2、设置Fork
页面中什么都不要改,直接点击Create fork按钮,等待片刻就创建完成了。这时候你自己的Github中就有了这个项目的镜像。
二、连接Github仓库和部署图床
1、进入Workers和Pages概述界面
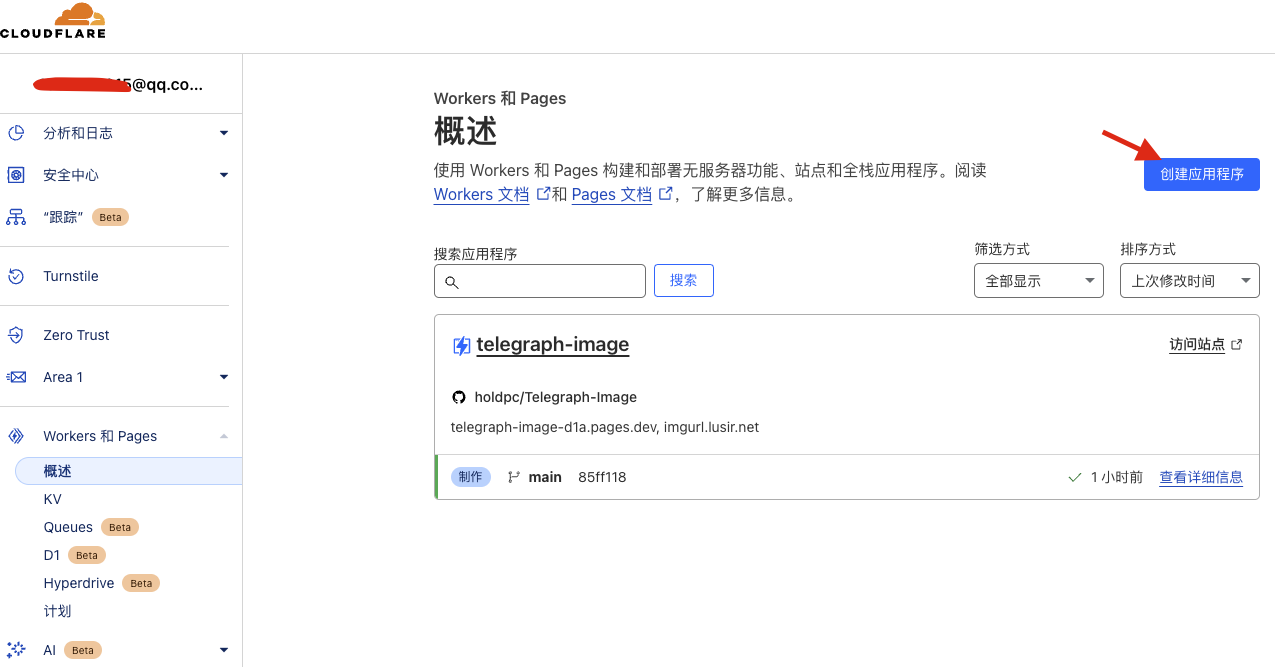
在Cloudflare主页,点击左侧Workers和Pages——>概述菜单
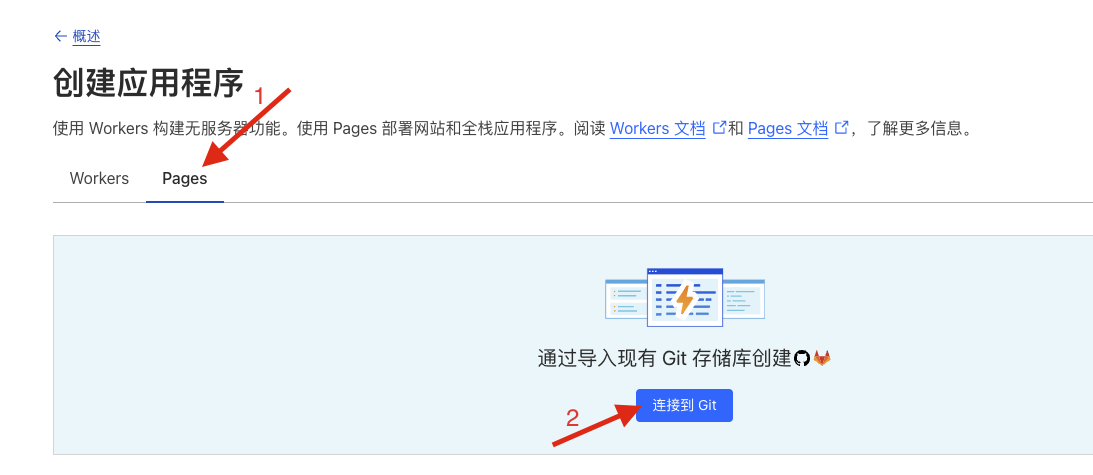
首先,点击右上角创建应用程序,跳转到创建应用程序页面,并切换到Pages界面:
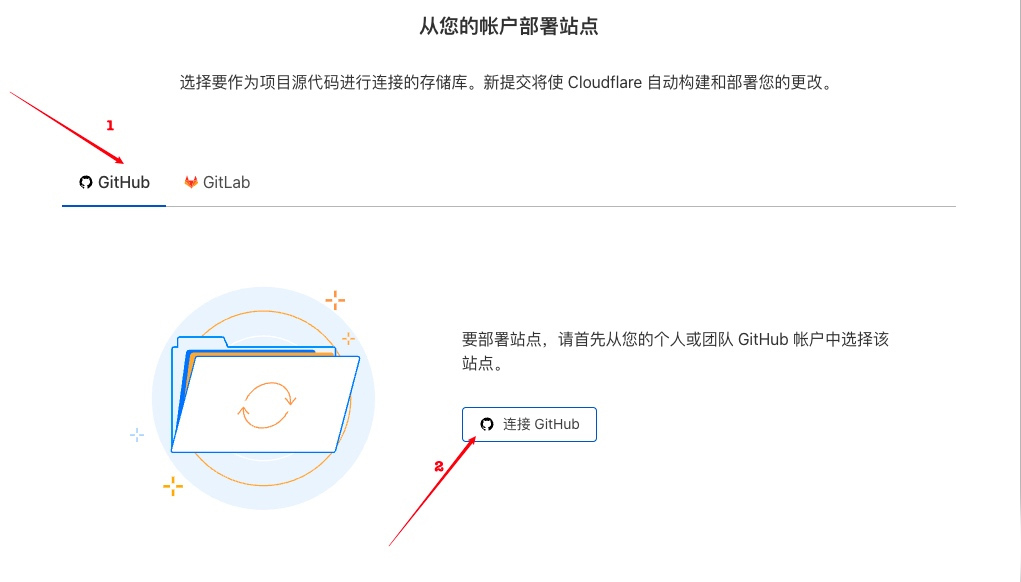
点击页面中的连接到Git按钮,在弹出界面中选择Github,并点击连接Github按钮:
之后,Cloudflare会自动引导你到Github授权页面,如果没有登录Github,则会先到登录界面:
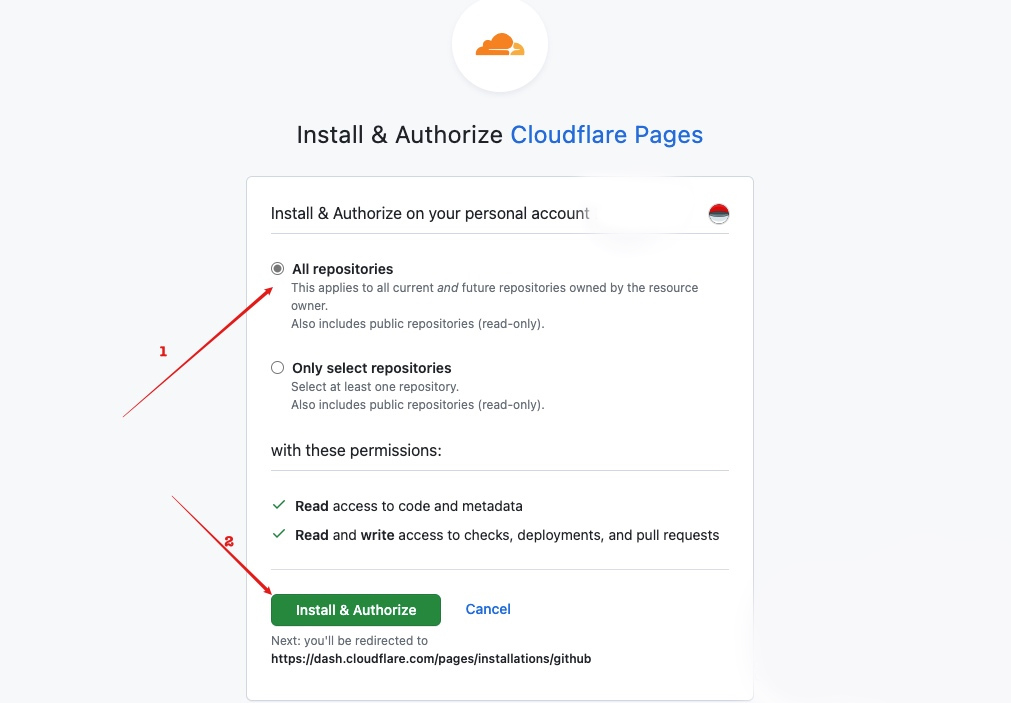
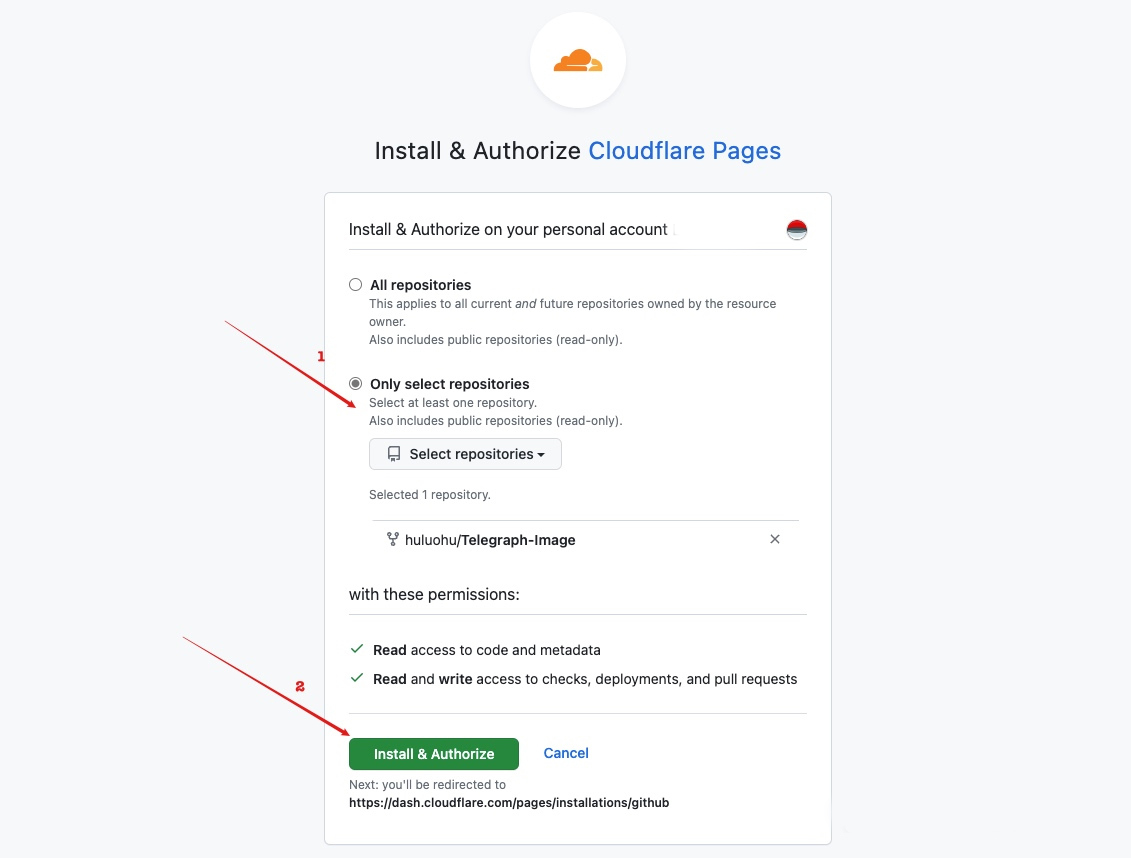
接着,选择Only Select repositories,并选择上面fork好的项目,然后点击Install & Authorize按钮,确认完成授权和开始安装:
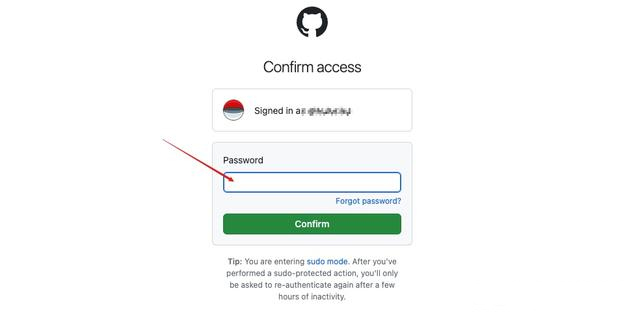
最后,Github可能会要求你输入账号密码,以确认上面的授权。输入你的Github密码并Confirm即可:
3、部署到Cloudflare
上面确认授权后,会从Github自动跳回到Cloudflare中,继续开始后续的部署设置。
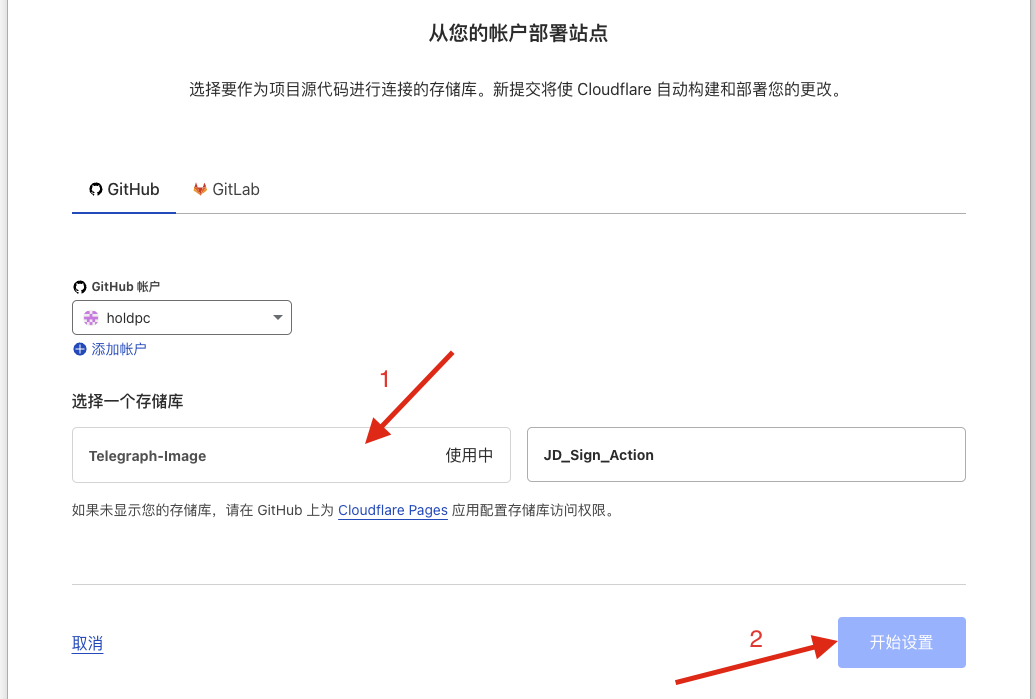
首选,选中上面授权好的Github项目,点击开始设置:
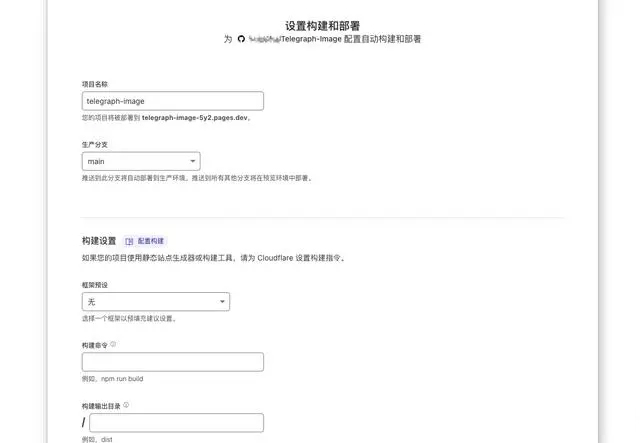
项目名称可以改成你自己喜欢的,生产分支建议保持默认的main,其他的不要动:
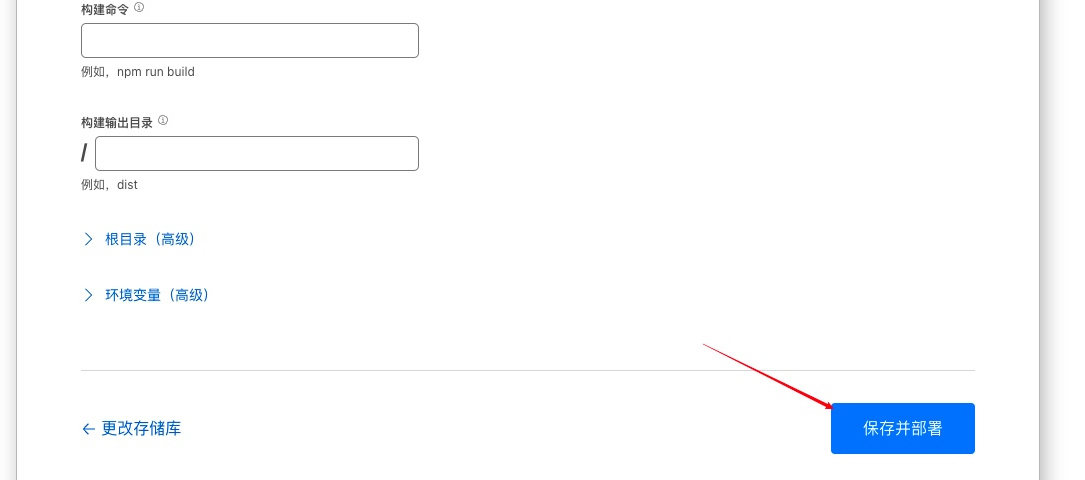
拉到页面下面,点击保存并部署,等待Pages自动部署项目:
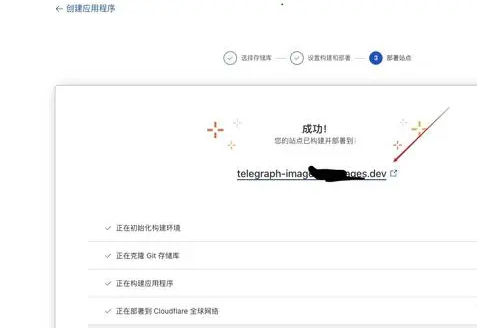
当看到成功提示时,表示我们的图床已经部署完成了。此时Cloudflare自动分配了一个默认的域名,直接点击即可打开图床的上传页面:
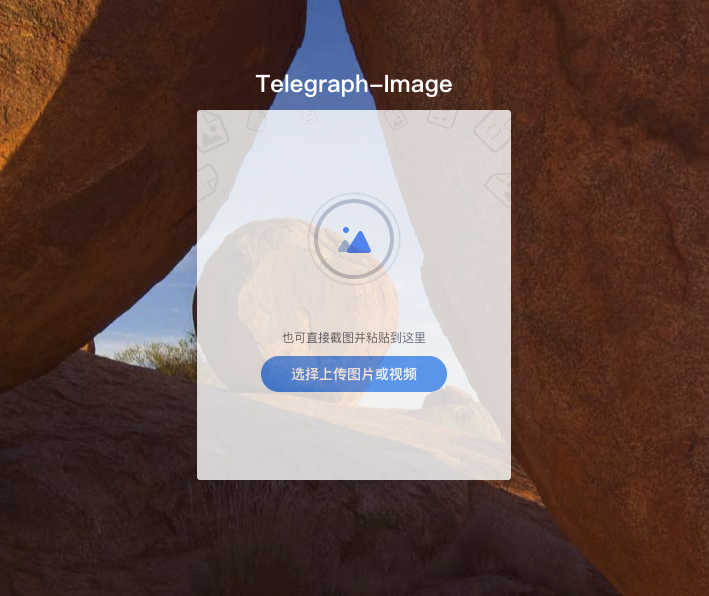
如下图,Telegraph的上传界面非常简洁,直接点击选中上传图片或视频按钮即可进行上传: